New Years Resolutions – those lists that people create (possibly after one too many drinks on NYE) in an effort to improve something about themselves in the upcoming year. That’s great for you, and it can be great for your online store too! We’ve collected a handful of some of the most common support requests we receive that are nice and simple to fix, and once fixed, can help improve your stores conversion rates and set you up for an even better year in 2014. It should only take around 10 minutes to run through the list and check your store to get it ready for the new year ahead, so let’s get started!
1) Make sure your templates are properly secured
This one is easy to check and fix, and can have big consequences in the minds of your customers if left unchecked. One of the great aspects of FoxyCart is that we securely serve your cart and checkout for you – making it easier for you to provide a secure cart for customers without having the burden of PCI compliance and security concerns. If you unknowingly include an insecure element in one of your templates though – for example an image, a script or a stylesheet – then the page instantly becomes insecure. A visitor to those insecure pages will receive prompts warning them that they’re visiting an insecure page that they should think twice about trusting with confidential information. On a page where you’re wanting a customer to trust your brand and enter their payment details, and abandoning their purchase is just a mouse click away, this can be huge.
How can I check?
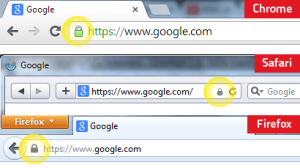
 You can check your templates manually by simply adding a product to the cart and loading your checkout and full page cart (not within a modal, but by typing the cart URL in the address bar like https://yourstore.foxycart.com/cart) then checking that the browser is displaying the page as properly secured. Generally a browser will show a green or blue icon or padlock in the left of the address bar if it is secure. If you’re not sure how to tell from within your browser though, you can use a great online service like www.whynopadlock.com to check if the page is properly secured or not.
You can check your templates manually by simply adding a product to the cart and loading your checkout and full page cart (not within a modal, but by typing the cart URL in the address bar like https://yourstore.foxycart.com/cart) then checking that the browser is displaying the page as properly secured. Generally a browser will show a green or blue icon or padlock in the left of the address bar if it is secure. If you’re not sure how to tell from within your browser though, you can use a great online service like www.whynopadlock.com to check if the page is properly secured or not.
My page is displaying as insecure, how do I fix it?
One great way to find out what unsecured elements are on your template is to use the service we just mentioned – www.whynopadlock.com. Simply paste in the URL to the page in question, and it will give you an overview of the elements that are triggering the issue.
Once you know what elements are triggering it, you can jump into the template for that page, and fix it. If you aren’t using our AutoMagiCache functionality already, that should be the first thing to try – simply save your template as a file on your server instead of copy/pasting it straight into the textbox in the admin, and instead specify the URL to your template file in the ‘Remote Template URL’ box and cache and save the template. Caching it through the administration will allow our servers to fetch all of the elements in your template and securely cache it to serve to your customers.
If you’re already using our caching system, then you’ll need to dig into the specific element that is insecure and make the required changes for it to be cached correctly or served securely.
2) Confirm the list of payment cards your gateway accepts
This one comes up every so often, and can result in some very frustrated customers unable to complete a checkout when they think they should. It usually relates to a gateways inability to process American Express payment cards either at all or unless you pay a fee, but could conceivably apply to other cards as well.
How can I tell what payment cards my gateway supports?
This will be different for you depending on the gateway that your store uses. Your gateway may list the supported card types as part of the agreement for the account you created with them, or they may simply list it on their website. If you can’t find it those ways though, simply getting in touch with their support team will give you the answer you need
How do I show on the checkout that we don’t support a certain payment card?
If your gateway indeed doesn’t support a payment card like AmEx, it’s pretty simple to update your checkout to remove support for that to prevent customers trying to enter that card. All it involves is adding a couple lines of javascript to your checkout template, and editing a language string in your stores administration. More details of that can be found on our wiki.
3) Check your coupons to ensure any test coupons are removed
We blogged about this point April of last year, where a popular online store accidentally offered customers a 90% discount on purchases because a test coupon was left active on the store. Read that blog post for an overview of what happened, and the simple steps you can follow to check for that issue.
4) Take a look at your stores error log
One really quick way to discover any unseen issues with your checkout is to simply take a peek at your store’s error log available from the administration. This can help you diagnose issues that you otherwise may not have heard about unless your customers got in touch. For example, perhaps you haven’t selected enough shipping rates and subsequently some customers are unable to select a shipping rate. Or perhaps your integration with our XML Datafeed functionality has an error in some specific cases which is preventing your inventory script from keeping up to date. These types of errors can be discovered by looking over your store’s error log and seeing if there are any persisting errors that you should look into. In most cases, the description included with the error should give you a good overview of what it relates to, and give you an idea of where you should look next.
5) Become a customer of your own store
You can do all the preparations you want, but nothing can quite match simply eyeballing each page to ensure it looks and behaves like you are wanting it to be. It’s a simple way to ensure your customers have a great experience purchasing through your store by becoming a customer yourself and purchasing something from your store. Even though you may be still receiving orders through your cart, sometimes there may be styling or javascript errors that is making the experience less than ideal and causing some customers to abandon their purchase. This could be something like the styling of the form fields not applying properly and so the display of the fields is not consistent and hard to follow, or perhaps a javascript error is causing some functionality to not behave as it should. Ultimately without donning your Quality Assurance hat, you won’t know for sure.
One common question with putting through orders is that actual payment would then be captured for your own products. If you enter your payment details, then yes, money would be captured from your account – but you can take two different approaches to get around that. One option if your order volume isn’t high would be to temporarily enable ‘Purchase Order’ as a payment method to allow you to check out without having to include payment details. The way we would suggest though is to enter a valid payment card and complete the whole process completely as a customer would, and then jump into your payment gateway’s administration and void/refund the charge to your card, preventing any money from actually being taken from your account.
As a quick aside, there may be a fee associated with issuing a void/refund with your gateway, and the transaction would count towards your FoxyCart transaction count for the month – but isn’t quickly confirming your checkout is behaving as it should worth that?
Bonus round: Bigger ways to improve your store
The options above were some quick things you can do to ensure everything is running smoothly for your store, and possibly even complete all of them in an afternoon. Some things might take a bit more work but we wanted to note them anyway, maybe they’ll make it onto your resolutions for this year.
1) Customise your FoxyCart templates to match your site’s design
If you’ve already customised the cart, checkout and receipt templates to match your site design, then awesome work, you can skip this one! If you’re still using the standard templates we provide though, we strongly encourage you to spend a little time customising your templates. While our default template works just fine and will allow your customers to check out, ultimately it has a completely different look and feel to your own site – which can be a cause of confusion and possible cart abandonment if the customer worries at all that they’ve left your site unknowingly. Depending on your sites design, bringing your sites design can be as quick as including the cart placeholders within your default site template and caching it within your store’s administration. It’s something we strongly suggest you look into for your store and we have information and a couple videos available on our wiki if you’d like to know more about it.
2) Upgrade your store to the latest and greatest version of FoxyCart
As FoxyCart is a system that has been built to be a great integratable tool for developers, we made the choice to release new versions that you can upgrade to in your time rather than automatically rolling in new changes that could possibly break your sites and integrations.
We understand how it can be though – you get busy, time slips away and you’re unable to put aside the time or resources to updating your store version. You could be multiple versions behind the current release and missing out on great new features, bug fixes and stability improvements that we roll into each new version we release. With each new release, it can add another layer of time or possible complexities to upgrading. We recommend keeping as up to date with new releases as possible, to ensure you’ve taking advantage of all the improvements we’re working into the new versions.
Our current stable release is version 1.1, with 2.0 not too far away at all. Take the time to take a look at what version your store is on (you can check it from the settings page of your store’s administration), and consider getting your store up to date. For important notes on upgrading between versions, see this page.
Small changes with possibilities for big rewards
Ultimately, New Years resolutions are more often than not ignored and that gym membership renewal becomes the guilty reminder that you still haven’t done anything about the promise you made on January 1st. We hope that these simple tips will get your store off to a great start in 2014 and help make it more profitable than ever. As always, if you have any questions about any of these steps, don’t hesitate to get in contact with us.
On behalf of the entire FoxyCart team, Happy New Year!